Hexo Blog
Hexo Blog
本文使用的是 macOS,Windows 和 Linux 的使用方法也类似
所有填写内容处的 <> 都是表示按实际情况填写的内容,< 和 > 不填写。如我填写 <用户名>.github.io 即 owlllovo.github.io
搭建
安装所需软件
Hexo-CLI
npm install hexo-cli -g
新建博客文件夹
mkdir <Blog>- 文件夹可以取任意名字,可以放在任何位置
- 博客的所有文件都会存储在这个文件夹内,所以出了任何状况都可以把这个文件夹删除从头开始
初始化 Hexo
cd <Blog> hexo init此时博客文件夹内会自动生成大量文件
初始化完成即可本地启动博客
hexo server # server 可简写为 s打开浏览器,访问 localhost:4000
可以看到博客的本地预览,初始化的时候已经自动生成了一篇文章 Hello World
部署到网络
注册 GitHub 账号
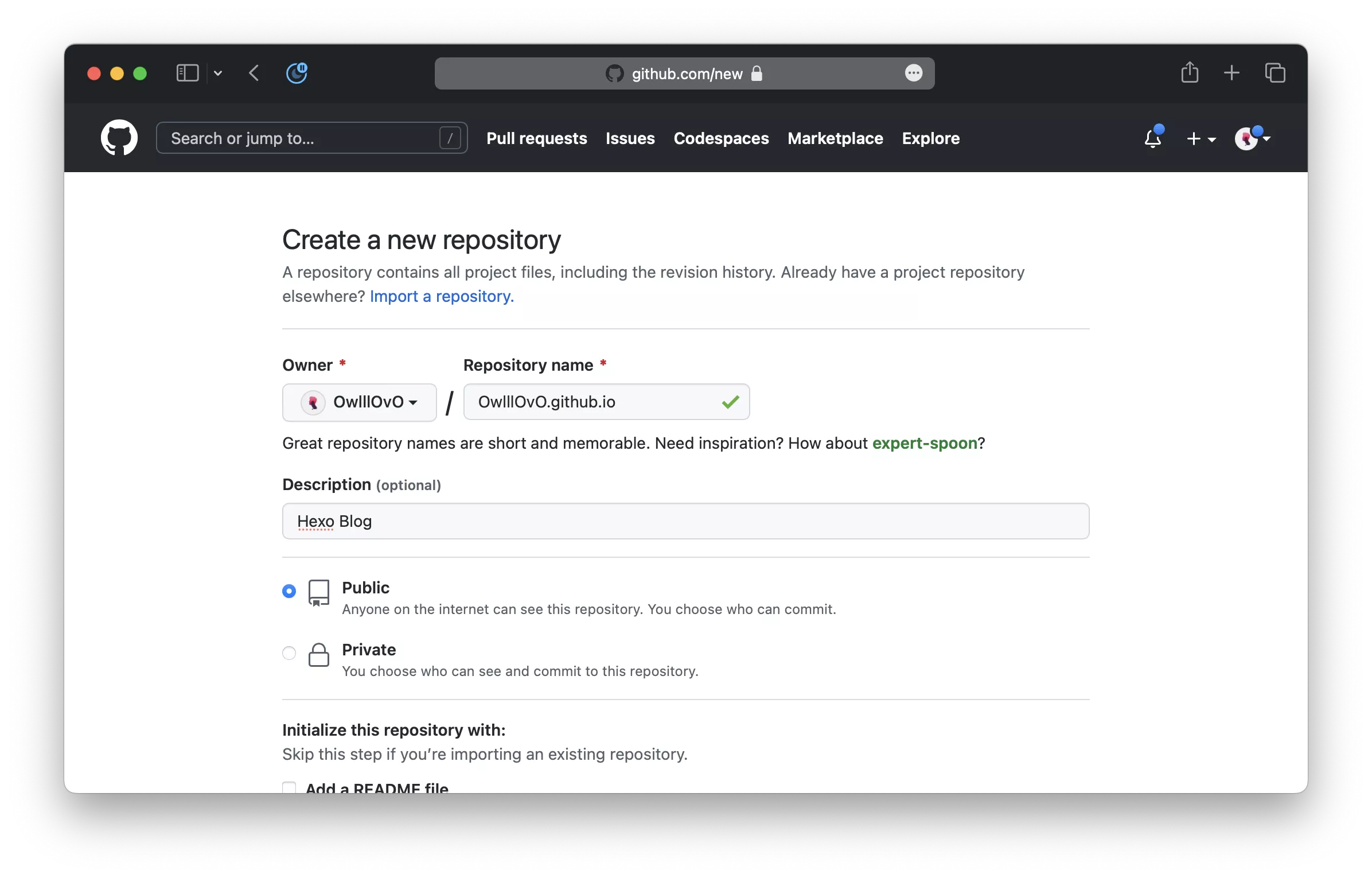
新建仓库

Repository name 填写
<用户名>.github.io其他内容可以保持默认
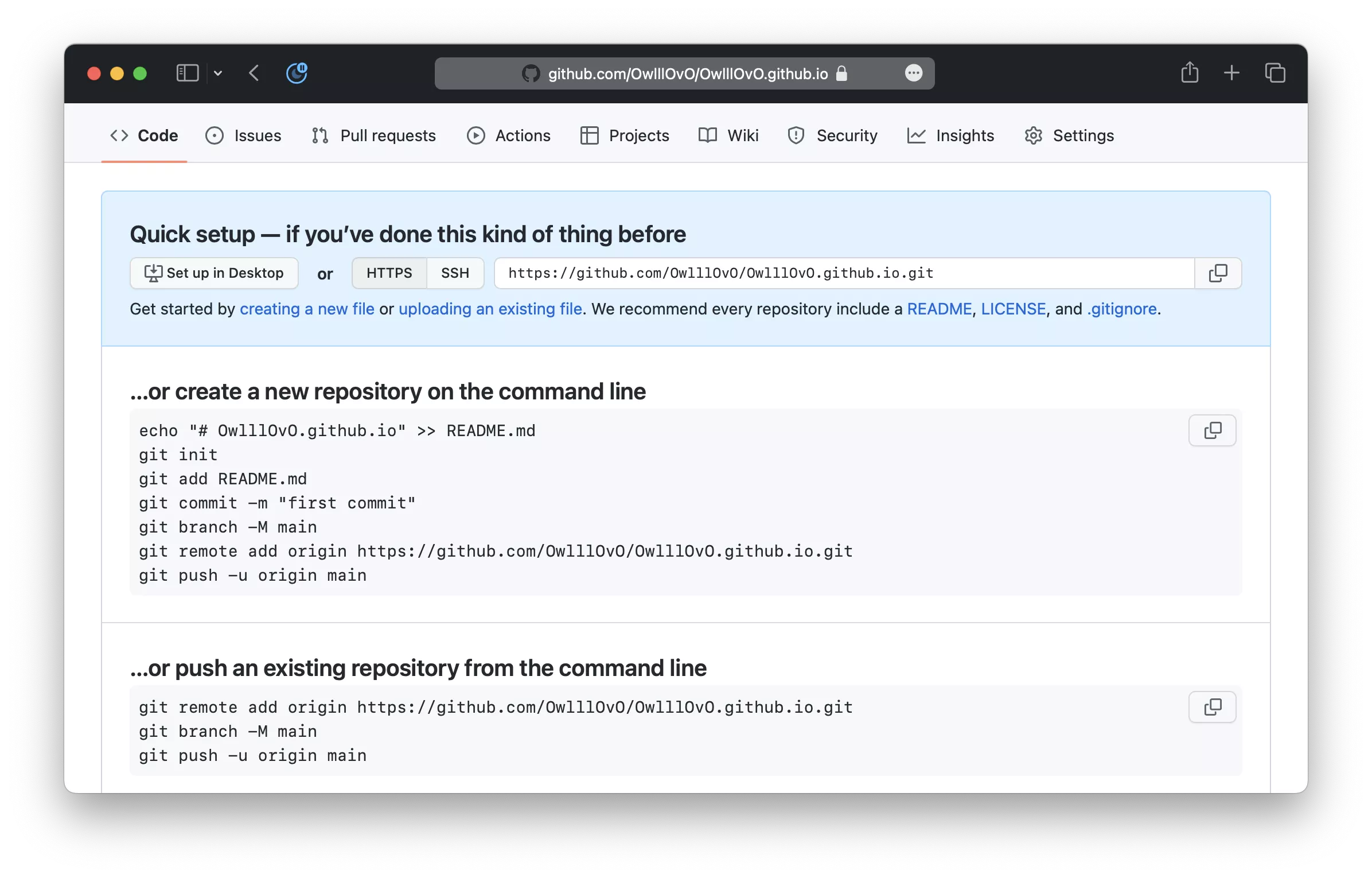
Create repository此时可以看到自己的仓库地址

在博客文件夹安装 Git 插件
npm install hexo-deployer-git --save编辑
_config.yml配置环境文件底部
# Deployment栏# Deployment ## Docs: https://hexo.io/docs/one-command-deployment deploy: type: 'git' repo: <仓库地址> branch: main注意空格
部署到 GitHub
hexo deploy # deploy 可简写为 d可能会要求输入 GitHub 账号及密码
稍等几分钟再用浏览器访问
https://<用户名>.github.io即可在网络访问博客[可选] 使用自己的域名作为博客网址
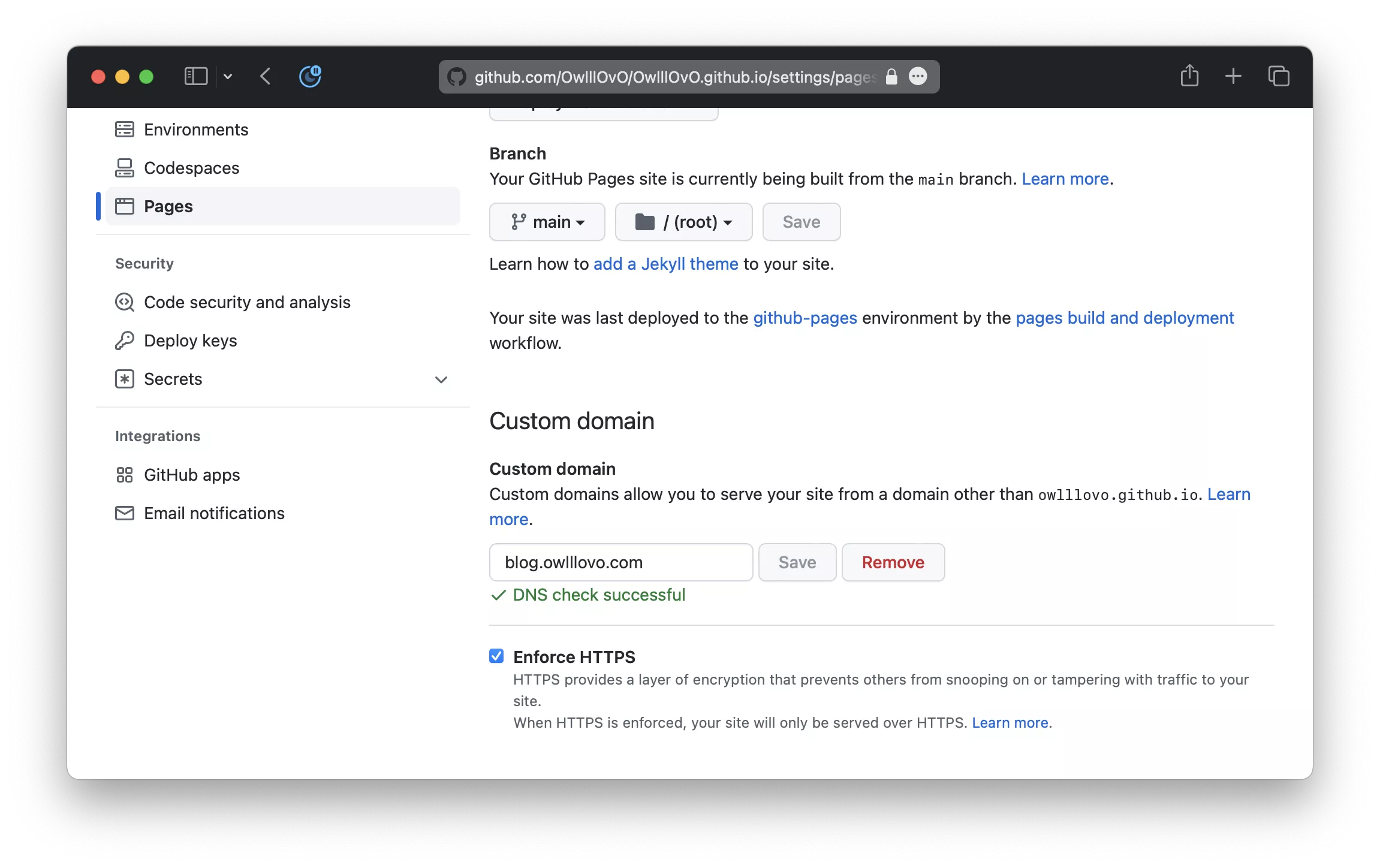
前往 GitHub 仓库,顶部导航栏
Settings,左侧菜单栏Pages在 Custom domain 输入自己的域名,可以包含二级域名,
Save
如图所示添加了二级域名
blog,也可以不添加使用owlllovo.com前往域名管理页面,添加 DNS 解析
Hostname Type Address / Value 二级域名 CNAME <用户名>.GitHub.io 如果没有添加二级域名 Hostname 留空
等待解析完成即可通过自定义域名访问博客

使用
写文章
在博客
/source/_posts新建<博客名>.md编辑博客
开头输入
---Enter自动生成文章头,至少输入以下信息:
--- title: <标题> date: <时间 YYYY-MM-DD hh:mm:ss> ---也可以输入更为完整信息:
--- title: date: author: img: top: cover: coverImg: password: toc: mathjax: summary: categories: tags: ---重新生成博客
hexo clean hexo g hexo s
主题
找到自己喜欢的主题
终端中克隆主题到本地
git clone <主题 URL> theme/<主题名>编辑
_config.yml修改主题# Extensions中的theme:将landscape修改为要用的主题名重新生成博客
hexo clean hexo g hexo s
图床
下载安装 PicGo
GitHub 新建仓库
可以取任意名字
打开 PicGo,
图床设置GitHub 图床按提示填入信息将图片拖入 PicGo,上传完成即可在相册中复制图片 URL
将图片 URL 粘贴到博客中即可将图片插入
Mathjax
需要在博客中插入数学公式时可以使用 Mathjax
- 文章头内
mathjax: true $<公式>$插入单行公式$$插入公式块
插件
文件名中文转拼音
安装
npm i hexo-permalink-pinyin --save配置
在
_config.yml文件末尾添加permalink_pinyin: enable: true separator: '-'enable:启用separator:拼音之间分隔符
应用
重新生成 Blog
hexo clean hexo generate hexo deploy
常见问题
因大小写造成 404
打开
.deploy_git.git文件夹,将config中的ignorecase设置为false删除
.deploy_git除了.git的所有文件重新生成 Blog
hexo clean hexo generate hexo deploy